Accessible Headings and Fonts
Headings
Headings provide structure and hierarchy to your documents. Word processing documents (such as Word or Google Docs), web documents (such as HTML pages and WordPress posts), and other formats (such as PDF) are all more usable and navigable by assistive technology tools, when headings are in place.
Heading Best Practices
There should only be one H1 on each page. The Page Title on every page is the H1 and the title should be unique from other pages. All other content on the page should begin with H2 and have subsections with H3 and lower, following a logical/numerical order.
Don’t skip or change heading levels just because you like how the text looks with a particular heading level.
Heading Examples
Graduate School Landing Page (Link to an external site).
- <h1> A Community of Scholars in Pursuit of Impact
- <h2> Request Information (Quicklinks block in the Hero)
- <h2> Advance Your Education. Advance Yourself. (Statistics Row)
- <h2> Where Education Becomes Something Greater
- <h2> Take Your Next Steps
- <h3> Quick Links
- <h2> Graduate Student Morgan Bryant
- <h2> Research Opportunities and Events
- <h3> Graduate Student Development Series
- <h3> Three Minute Thesis
- <h3> Graduate Research Forum
- <h2> Find Resources For You
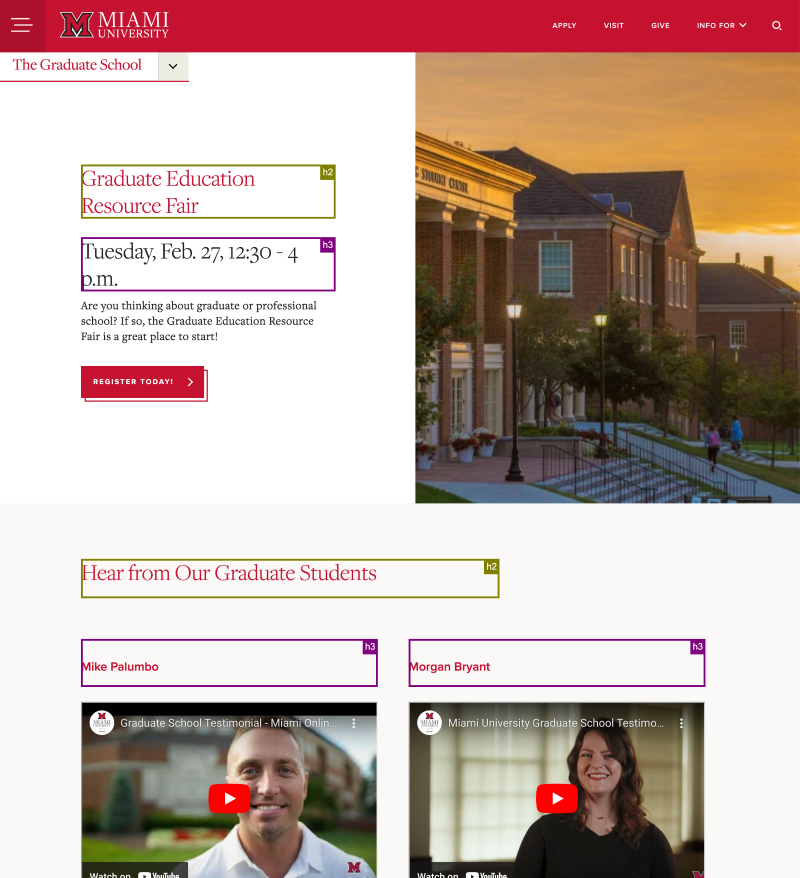
Heading levels displayed using the bookmarklet tool:
Fonts
Fonts are controlled by Miami’s web templates. Do not add your own fonts or try to override the site’s fonts.
Use Miami’s brand fonts (Link to an external site) consistently across all communication channels where possible.